Im Jahre 1998 habe ich “Meiers Billboard” vorgestellt: Eine virtuelle Anzeigentafel, die Bilder durch Rollen austauscht. Damals war es als Java-Applet realisiert. Im Jahr 2009 habe ich dann diese Anwendung mit JavaScript und jQuery nachgebaut (Zum Artikel). Inzwischen kann man mit CSS3 auch einfache Animationen in Stildefinitionen definieren. Damit können wir eine rotierende Reklametafel ganz ohne JavaScript bauen. Wie das geht, zeige ich im Folgenden.
Im Jahre 1998 habe ich “Meiers Billboard” vorgestellt: Eine virtuelle Anzeigentafel, die Bilder durch Rollen austauscht. Damals war es als Java-Applet realisiert. Im Jahr 2009 habe ich dann diese Anwendung mit JavaScript und jQuery nachgebaut (Zum Artikel). Inzwischen kann man mit CSS3 auch einfache Animationen in Stildefinitionen definieren. Damit können wir eine rotierende Reklametafel ganz ohne JavaScript bauen. Wie das geht, zeige ich im Folgenden.
Grundgerüst
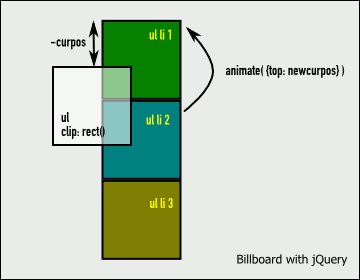
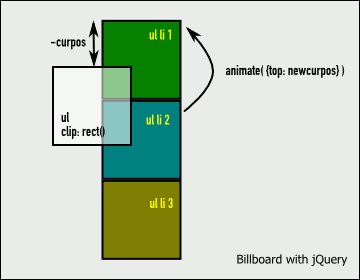
Das Grundgerüst setzen wir wie bei der Lösung mit JavaScript auf: Es gibt einen Rahmen und eine Liste von Bildern. Wir manipulieren die “top”-Koordinate der Liste, um die Bewegung zu erzeugen. Die Clipping-Eigenschaft bewirkt, dass wir nur das Innere des Rahmens sehen.
Es gibt einen Rahmen und eine Liste von Bildern. Wir manipulieren die “top”-Koordinate der Liste, um die Bewegung zu erzeugen. Die Clipping-Eigenschaft bewirkt, dass wir nur das Innere des Rahmens sehen.
Animation
Die Definition einer CSS3-Animation besteht aus zwei Teilen.Der erste Teil ist die Definition der „Keyframes“, also der Schlüsselszenen. Im einfachsten Fall ist das eine Anfangsszene und eine Endszene. Soll sich ein Bild 200 Punkte nach oben bewegen, so definieren wir das folgendermaßen:
@keyframes slideup {
from { top: 0px; }
to { top: -200px; }
} |
@keyframes slideup {
from { top: 0px; }
to { top: -200px; }
}
Als nächstes müssen wir ein Element bestimmen, auf welches die eben definierte Animation angewendet wird. Zusätzlich können wir Parameter für diese Animation bestimmen: Wann startet die Animation und wie oft sie wiederholt wird. Das Feld „animation-name“ muss dabei der Name des @keyframes-Elementes sein.
#billboard ul li{
animation-delay: 1s;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slideup;
... } |
#billboard ul li{
animation-delay: 1s;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slideup;
... }
Das funktioniert soweit schon ganz gut.
[button link=“/develop/jquery/billboard-cssani-step1.html“ color=“green“ target=“blank“]Demo[/button]
Mehrere Bilder
Wir wollen mehrere Bilder nacheinander zeigen. Nun ist css keine imperative Programmiersprache, wir können nicht wie mit Javascript die Animationen gesteuert zusammensetzen.Statt dessen können wir umgekehrt vorgehen, und eine große Animation kleine Zwischenschritte unterteilen. Die Zeitpunkte der Zwischenschritten werden in Prozent der Gesamtanimation angegeben:
@keyframes slideup {
from { top: 0px; }
16% { top: -200px; }
33% { top: -200px; }
50% { top: -400px; }
67% { top: -400px; }
84% { top: -600px; }
to { top: -600px; }
}
Damit ist die Reklametafel auch schon fast einsatzbereit: Die Animationsdauer von müssen wir gegenüber unser ursprünglichen Lösung noch erhöhen, weil ja die Dauer eines Durchganges aller Bilder anzugeben ist.Um einen sauberen Übergang zwischen letzten und ersten Bild zu erzielen, verwenden wir wieder den Trick, das erste Bild an das letzte Bild nochmal anzuhängen.
[button link=“/develop/jquery/billboard-cssani.html“ color=“green“ target=“blank“]Demo[/button]
Den Sourcecode finden Sie auch in meinen Repository auf Github.

 Es gibt einen Rahmen und eine Liste von Bildern. Wir manipulieren die “top”-Koordinate der Liste, um die Bewegung zu erzeugen. Die Clipping-Eigenschaft bewirkt, dass wir nur das Innere des Rahmens sehen.
Es gibt einen Rahmen und eine Liste von Bildern. Wir manipulieren die “top”-Koordinate der Liste, um die Bewegung zu erzeugen. Die Clipping-Eigenschaft bewirkt, dass wir nur das Innere des Rahmens sehen.