Intel provides a software package to significantly speed up the Android emulator on processors with Hyper-V: the Intel® Hardware Eccelerated Execution Manager (HAXM).
Risk, Security and Human Decision Making
Warum ist der Mensch oft das schwächste Glied beim Absichern von IT? Der Forscher Ryan West hat einen Artikel veröffentlicht, in dem Muster in der menschlichen Entscheidungsfindung untersucht werden. Diese Muster führen oft dazu, das Menschen sich entweder unbewusst oder sogar gegen besseres Wissen für unsichere Lösungen entscheiden. Seine Erkenntnisse habe ich zu einem Vortrag verdichtet, den ich am 12.2.2014 bei der Hamburger Ruby Usergroup gehalten habe.
Der Originalartikel ist unter dem Titel „The Psychology of Security“ in den Communications of the ACM erschienen.
Zunächst werden fünf psychologische Beobachtungen der menschlichen Entscheidungsfindung vorgestellt:
- Nutzer glauben persönlich kein Risiko zu tragen.
- Nutzer sind nicht dumm, sondern oft nur unmotiviert
- Sicherheit ist nur abstrakt. Konkretes haftet besser im Gehirn.
- Lernen funktioniert gut mit Rückkopplung.
- Risikobewusstsein ist asymmetrisch. Wenn Menschen etwas weggenommen wird, nehmen Sie oft ein höheres Risiko in Kauf, um es wieder zu bekommen.
Folgende Prinzipien können helfen, um Menschen zum sicheren Umgang mit IT-Systemen zu bewegen:
- Unmittelbare Rückmeldungen und sicheres Verhalten belohnen.
- Bewusstsein für Risiko erhöhen.
- Riskantes Verhalten ächten
- Kosten für sicheres Verhalten reduzieren.
- Sozial Komponente nutzen.
OpenMRS
Last Saturday I took part in the OpenMRS-CodeJam. OpenMRS is a web based system for the entry, management and evaluation of medical records. It is an open source system. The core is written in Java and uses Spring and Hibernate.
Special thanks to the team from ThoughtWorks for the organisation of the code jam.
Ushahidi
There is an article about Ushahidi on the ACM-Website. Ushahidi is a remarkable system that was originally used for election monitoring in Kenya.
The system is used to collect, evaluate, visualize and map reports or eyewitness accounts. The central element is a web server. There are mobile apps for different devices, but information can also be gathered via SMS. The system is now being used in disaster relief, as well as “community” projects (in terms of regional communities). More information is available in the Ushahidi wiki and in this presentation by Heather Leson.
Rotating Billboard with CSS-Animations
 In 1998, I have presented “Meier’s billboard”. It is a virtual display panel with changing images. I have developed it as Java-applet. In 2009, I have rewritten the billboard with JavaScript and jQuery.
In 1998, I have presented “Meier’s billboard”. It is a virtual display panel with changing images. I have developed it as Java-applet. In 2009, I have rewritten the billboard with JavaScript and jQuery.
Today we can define simple animations in CSS3 style definitions. Thus, we can build a rotating advertising Billboard without JavaScript.
Basic Structure:
We set up the basic framework like in the solution with JavaScript:

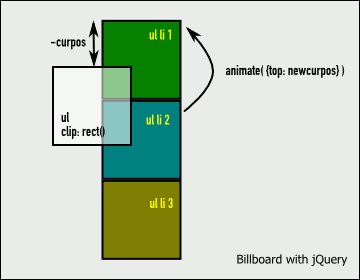
There is a frame and a list of images. The meaning of frame here is that of a picture-frame, not that of a HTML-frame.
We manipulate the “top” coordinate of the list to create the motion. The clipping property is responsible to let us see only the inside of the frame.
Animation
The definition of a css-animation consists of two parts.
The first part is the definition of “key frames”, so the key scenes. In the simplest case, we need only two key frames: an opening scene and a final scene. If we want to move an image 200 points upwards, we use a definition like this:
@keyframes slideup {
from { top: 0px; }
to { top: -200px; }
}
On the next we must determine an element on which the newly-defined animation is applied. In addition we can determine parameters for this animation here: when it starts, and how often it is repeated. The ‘animation-name’ field name must match the @keyframes-element.
#billboard ul li{
animation-delay: 1s;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slideup;
...
}
This works good so far:
[button link=”/develop/jquery/billboard-cssani-step1.html” color=”green” target=”blank”]Demo[/button]
Multiple images
We want to show more than two images in our billboard. But CSS is no imperative programming language, so we can not put together the animations in a controlled way like with JavaScript.
Instead can we do the opposite, and divide the large animation with small intermediate steps. The points of time of the intermediate steps are specified as a percentage of the total animation:
@keyframes slideup {
from { top: 0px; }
16% { top: -200px; }
33% { top: -200px; }
50% { top: -400px; }
67% { top: -400px; }
84% { top: -600px; }
to { top: -600px; }
}
The billboard is almost ready for use: we need to increase the animation duration compared with our original solution, as we now specify the duration of a passage of all images.
To achieve a clean transition between last and first image, we reuse the trick to repeat the first image after the last image.
[button link=”/develop/jquery/billboard-cssani.html” color=”green” target=”blank”]Demo[/button]
You find the source code in my repository on Github.
My blog get a new look
Today this website got a new theme.
JavaScript Incompatibilities in Webapps
Below, I present some stumbling blocks that I met during developing a mobile, cross-platform, JavaScript-based WebApp. Continue reading “JavaScript Incompatibilities in Webapps”
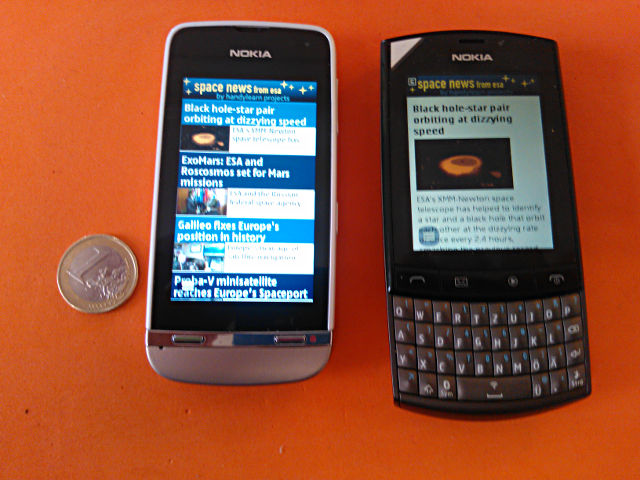
Nokia Asha from a developers point of view
I was among the winners of the Nokia Asha Touch Competition 2012. I was awarded for the feedback I have given on the new Nokia developer tools. From the laudation:
“for his very focused and relevant feedback around core app development. The issues raised showed a great understanding of the product and what areas most need improvement.”
So Nokia sent me with two new devices, an Asha 303 and an Asha 311. Continue reading “Nokia Asha from a developers point of view”
Codename One – Swap Grid Cells
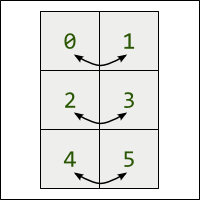
What is Codename One?
The platform “Codename One” offers operating system-independent development of apps for smartphones. An important component is a library for user interfaces. Codename One is a successor of LWUIT, which in turn uses concepts of the Java Swing library.
To develop a user interface, you insert the various controls such as labels, buttons or input fields in a container object. The positioning is not handled by the container itself, but by an associated object of the class layout manager. For example, you attach a Gridlayout object to position the items in a table. This is often very useful, because the Gridlayout object will automatically adjust the positions and sizes for various display sizes.
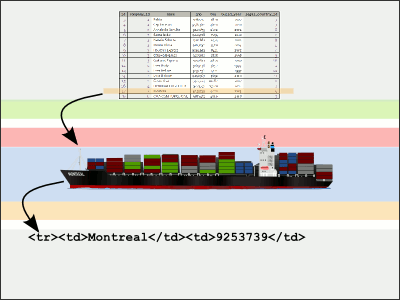
Presentation About Rails Database Optimization
Here are the English slides about how to optimize database queries in Ruby On Rails. I have showed this presentation at the Ruby User Group Hamburg at the 9th August 2012.