 Im Jahre 1998 habe ich „Meiers Billboard“ vorgestellt: Eine virtuelle Anzeigentafel, die Bilder durch Rollen austauscht. Technisch ist es ein Java Applet. Der Ruf von Java im Browser wurde immer schlechter, auch mein Applet war vor allem wegen des Bild des Rahmen verlinkt.
Im Jahre 1998 habe ich „Meiers Billboard“ vorgestellt: Eine virtuelle Anzeigentafel, die Bilder durch Rollen austauscht. Technisch ist es ein Java Applet. Der Ruf von Java im Browser wurde immer schlechter, auch mein Applet war vor allem wegen des Bild des Rahmen verlinkt.
In der Zwischenzeit ist sind die Netze leistungsfähiger, die Rechner schneller geworden und dank CSS gibt es neue Gestaltungsmittel. Bei der Beschäftigung mit dem JavaScript-Framework „jQuery“ stieß ich auf die animate()-Methode und ich fragte mich: lässt sich das Billboard nicht auch mit JavaScript realisieren?

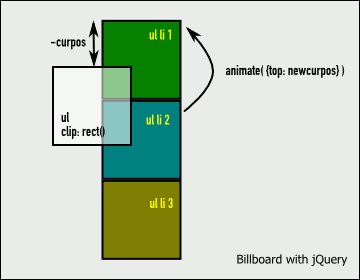
Die Grundidee ist einfach: Es gibt einen Rahmen und eine Liste von Bildern. Wir manipulieren die „top“-Koordinate der Liste, um die Bewegung zu erzeugen. Die Clipping-Eigenschaft bewirkt, dass wir nur das Innere des Rahmens sehen.
Der HTML-Code besteht somit im wesentlichen aus einer Liste:
< div id="billboard"> < ul> < li>< a href="link1">< img alt="" src="img1" />< /a>< /li> < li>< a href="link2">< img alt="" src="img2" />< /a>< /li> < li>< a href="link3">< img alt="" src="img3" />< /a>< /li> < li>< a href="link1">< img alt="" src="img1" />< /a>< /li> < /div> |
Anders als bei einer Lösung mit Java-Applet (oder auch Flash) haben wir alle Auszeichnungsmöglichkeiten von HTML zur Verfügung. Die Bilder und Links können wir beispielsweise suchmaschinenfreundlich mit title-Attributen versehen.
Die Bilder müssen alle die gleiche Größe haben und werden mit Hilfe von css in das Bild eines Rahmens positioniert:
#billboard{ width: 260px; height: 264px; background-image: url(Rahmen.jpg); position: relative; padding: 0px; } #billboard ul{ list-style: none; padding: 0px; margin: 0px; position: absolute; top: 30px; left: 29px; clip: rect(0px 200px 200px 0px); } ... |
Verschieben
Eine Methode zum Verschieben ist dank jQuery sehr einfach:
function simple_move_up(){ $('#billboard ul li').animate({top: '-200px'}, 3000); } |
Etwas komplizierter wird es dadurch, dass wir nach dem letzten Bild nahtlos wieder das erste zeigen wollen. Hier gibt es einen Trick: Für den nahtlosen Übergang wiederholen wir in der HTML-Liste nach den letzten Bild noch einmal das erste. Wenn nun das neue letzte Bild erreicht ist, können wir zum ersten Bild springen, ohne das es bemerkt wird.
var picth = 200; /* height of a single picture */ var nr_picts = 3; var curpos = 0; function move_up(ydiff){ curpos = curpos - ydiff; if (curpos < (- nr_picts * picth){ curpos = 0; $('#billboard ul li').css({top: curpos}); curpos = curpos - picth; } $('#billboard ul li').animate({top: curpos}, 3000); } |
Endlosschleife
Jetzt bleibt nur noch, unsere move_up Methode in regelmäßigen Abständen aufzurufen.
Dazu setzen wir eine (anonyme) Funktion, die JQuery bei abgeschlossenen Aufbau des Dokumentes aufruft. In dieser rufen wir die Funktion setInterval() aus dem JavaScript-Standard auf.
Bei dem Timing-Parameter müssen wir aufpassen: Der Parameter beschreibt nicht die Zeit zwischen den Animationen, sondern die Gesamtzeit eines Zyklus. Im Beispiel sind dies 8 Sekunden bzw. 8000 Millisekunden, nämlich 3 Sekunden für die Animation und 5 Sekunden Pause.
$(document).ready(function(){ setInterval("move_up(200)", 8000); }) |
Damit funktioniert das Billboard dank jQuery mit erstaunlich wenigen Codezeilen.
Zur Demoseite mit der rotierenden Reklametafel.
[button link=“/develop/jquery/billboard.html“ color=“green“ target=“blank“ size=“small“]Demo[/button]