 In 1998, I have presented “Meier’s billboard”, A virtual display panel with changing images. Technically it is a Java-applet. Unfortunately, the reputation of Java-applets in the browser was bad and there was not much interest in my Java-applets.
In 1998, I have presented “Meier’s billboard”, A virtual display panel with changing images. Technically it is a Java-applet. Unfortunately, the reputation of Java-applets in the browser was bad and there was not much interest in my Java-applets.
In the meantime, the networks became more powerful, the computers became faster, and thanks to CSS, we got new design elements. One day I was dealing with the JavaScript framework “jQuery”. I came across the animate()-method, and I wondered: “is it possible to realize the billboard only with JavaScript?”

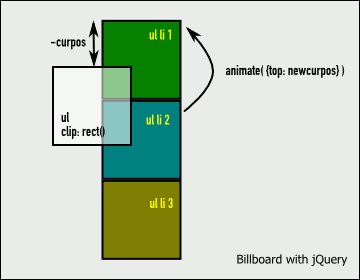
The basic idea is simple: There is a frame and a list of images. The meaning of frame here is that of a picture-frame, not that of a HTML-frame.
We manipulate the “top” coordinate of the list to create the motion. The clipping property is responsible to let us see only the inside of the frame.
So the HTML code is just a div and a list of images:
< div id="billboard"> < ul> < li>< a href="link1">< img alt="" src="img1" />< /a>< /li> < li>< a href="link2">< img alt="" src="img2" />< /a>< /li> < li>< a href="link3">< img alt="" src="img3" />< /a>< /li> < li>< a href="link1">< img alt="" src="img1" />< /a>< /li> < /div> |
In contrast to a solution with a Java applet (or Flash), we can use the full power of HTML. For example, the pictures can have links and search engine friendly title attributes.
The images must all have the same size, otherwise it will not look good. We use CSS to position the images inside our billboard-frame.
#billboard{ width: 260px; height: 264px; background-image: url(Rahmen.jpg); position: relative; padding: 0px; } #billboard ul{ list-style: none; padding: 0px; margin: 0px; position: absolute; top: 30px; left: 29px; clip: rect(0px 200px 200px 0px); } ... |
Move
Moving the images is very simple due to jQuery:
function simple_move_up(){ $('#billboard ul li').animate({top: '-200px'}, 3000); } |
It is somewhat more complicated to show the last picture and then seamlessly move to the first picture. But there is a trick: we just repeat the first picture after the last picture in the HTML list. When this new “last” picture is reached, we can just jump to the first image and nobody will notice the jump, because both pictures are the same.
var picth = 200; /* height of a single picture */ var nr_picts = 3; var curpos = 0; function move_up(ydiff){ curpos = curpos - ydiff; if (curpos < (- nr_picts * picth){ curpos = 0; $('#billboard ul li').css({top: curpos}); curpos = curpos - picth; } $('#billboard ul li').animate({top: curpos}, 3000); } |
Loop
What is missing is to start and loop the movement. We need to call our move_up method in regular intervals.
For this we define a (anonymous) function, which JQuery calls after the document construction is finished. In this function we call the setInterval() function from the JavaScript standard.
We need to be careful with the timing parameter: The parameter does not describe the time between the animations, instead it describes the total time of one cycle. In the example this is 8 seconds or 8000 milliseconds, ie. 3 seconds for the animation, and 5 seconds pause.
$(document).ready(function(){ setInterval("move_up(200)", 8000); }) |
And this was all, the billboard works. We needed surprisingly few lines of code thanks jQuery .
Watch the demo page with the rotating billboard.