Bedarfsgerechte Anpassung eines webbasierten Lernmanagementsystems
Ilias ist ein sogenanntes Lernmanagementsystem (LMS), d.h. ein System für webbasierte Bildungsangebote. Es ist ein sehr umfassendes System. Neben den Inhalten in Onlinekursen sind auch Kommunikationskanäle wie Foren, Mail und Chat integriert.
Beim Einsatz eines solchen Systems im Kontext einer bestehenden Organisation tritt meistens der Wunsch auf, die Gestaltung der Benutzeroberfläche zu verändern.
Gründe hierfür sind beispielsweise:
- Differenzierung: Man möchte sein Angebot nicht wie jedes andere aussehen lassen.
- Man möchte das System an das eigene Corporate Design anpassen, dazu gehört das Unternehmenslogo und die Farbgestaltung.
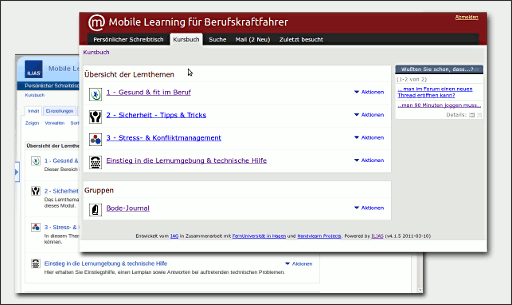
- Konkrete Bedürfnisse der Anwender: In unserem Projekt wollen wir die Bedienung vereinfachen, in dem wir selten benutzte Optionen weglassen.
- Vorschriften, die einzuhalten sind. Das können vorgeschriebene Benennungen sein, oder Ergonomierichtlinien für die Schriftgröße.
Wer lieber zuschaut als liest, kann meinen Vortrag zu Ilias Skins als Video sehen
Wie Ilias Webseiten generiert
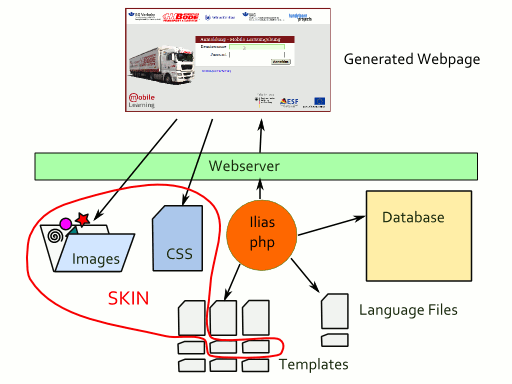
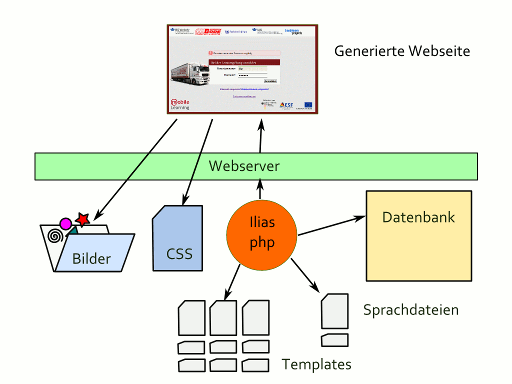
Eine von Ilias erzeugte Seite enthält, wie andere Webseiten auch, CSS-Stilvorlagen und Bilder. Zu den Bildern gehören Icons sowie Hintergrundbilder, beispielsweise um Rahmen mit abgerundeten Ecken zu erzeugen.
Weder die Bilder noch die Stilvorlagen werden direkt von Ilias beeinflusst. Sie werden vom Webserver ohne Veränderung aus dem Dateisystem ausgeliefert. Der Ilias Kern selbst erzeugt die HTML-Struktur, und verwendet dafür Inhalte aus der Datenbank sowie Textfragmente aus sprachabhängigen Textdateien und baut sie mit Hilfe von HTML-basierten Template-Dateien zusammen.
Wollen wir jetzt die Erzeugung der Webseiten anpassen, können wir den Quelltext von Ilias selbst verändern. Bei einer neuen Version von Ilias hätten wir dann aber das Problem, die eigenen Änderungen mit den offiziellen Änderungen zusammenzuführen. Zum Glück gibt es eine Alternative:
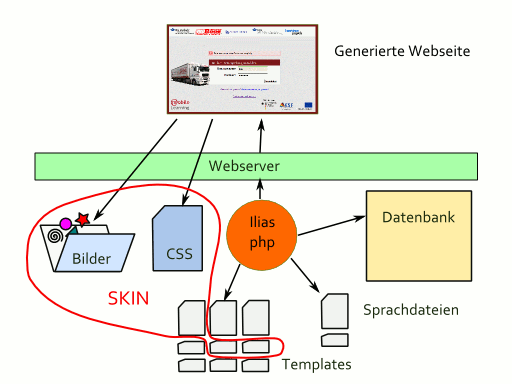
Ilias bietet einen Mechanismus, die Erzeugung der Webseiten mit sogenannten Skins zu verändern, ohne dafür die Quelltexte von Ilias selbst verändern zu müssen.
Darüber hinaus können verschiedene Skins für verschiedene Nutzer freigeschaltet werden, oder man kann den Nutzern die Auswahl des Skins überlassen. (Siehe Beschreibung der Skin Einstellungen)
Was ist ein Ilias-Skin?
Formal betrachtet ist besteht ein Ilias-Skin aus einem Verzeichnis, welches an der definierten Position „Customizing/global/skin“ liegt. Das Skin-Verzeichnis enthält eine Konfigurationsdatei sowie eine Menge von anderen Dateien. Diese Dateien werden von Ilias anstelle der eigenen genutzt, überschreiben sozusagen die Originaldateien.
Ein Skin beeinflusst zunächst mal natürlich die Darstellung. Dies geschieht durch eigene Versionen von CSS-Stilvorlagen und von Bildern.
Zum Teil kann sogar die Funktionalität mit einem Skin verändert werden. Es lassen sich nämlich die zur HTML-Generierung genutzten Templates im eigenen Skin überschreiben.
Trotzdem hat man als Autor eines Skins nicht immer die volle Kontrolle. Teile des HTML-Codes werden von den Ilias-Kernsystem selbst erzeugt und lassen sich nur durch Änderung am Quelltext verändern. Das betrifft insbesondere die Struktur von Eingabeformularen.
Auch die Texte wie beispielsweise die Beschriftungen von Buttons gehören nicht zum Skin. Die können statt dessen mit einer eigenen Sprachdatei unabhängig vom Skin verändert werden.
Im zweiten Teil dieser Artikelserie lesen Sie, wie Sie Funktionen von Ilias mit Skins verändern.