Custom adaptation of a web-based learning management system
(Translation in progress)
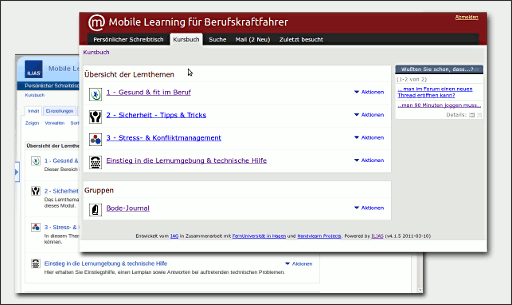
Ilias is a so-called learning management system (LMS), ie a system for web-based education programs. It is a very comprehensive system. It integrates not only the content in online courses but also communication capabilities such as forums, chat and mail.
When an organization like a company or a school uses such a system, they usually have the desire to change the design of the user interface.
Reasons for this include:
- Differentiation: You don’t want it your system look like all other systems.
- You want to customize it to your own Coperate Design, this includes the company logo and color scheme.
- Specific needs of users: In our project we want to simplify the usage by ommiting rarely used options.
- Regulations to be followed. Words and terms may be specified differently, or there may be ergonomics guidelines for the font size.
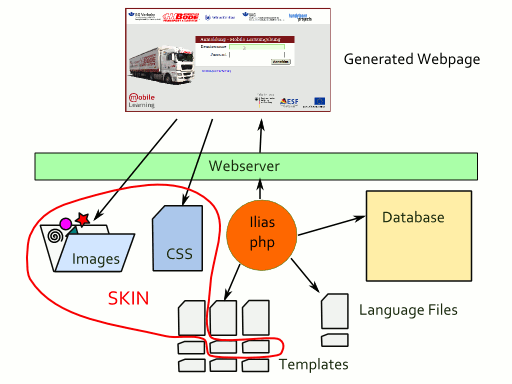
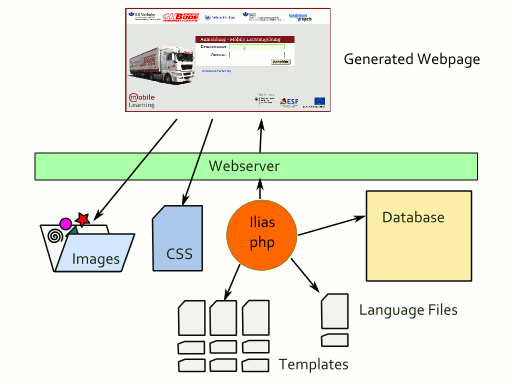
How Ilias generates web pages
A page generated by Ilias contains images and CSS style sheet, like any other websites. Some of the images are icons and backgrounds, for example to create frames with rounded corners.
Neither the pictures nor the style sheets are directly handled by Ilias. The web server delivers them without any change from the file system. The Ilias core itself generates the HTML structure. It uses content from the database and text fragments from language-dependent text files, and composes the page with the help of template files.
If we want to customize the generation of the web page, we can modify the source code of Ilias.
But we would have a problem each time there is a new version of Ilias. We would have to merge all our changes into the new version. Fortunately there is an alternative:
Ilias provides a mechanism to change the generation of the pages with so-called skins. Skins work without changing the source code of Ilias itself.
Furthermore, you can assign different users to different users, or you can let your users choose the skin.
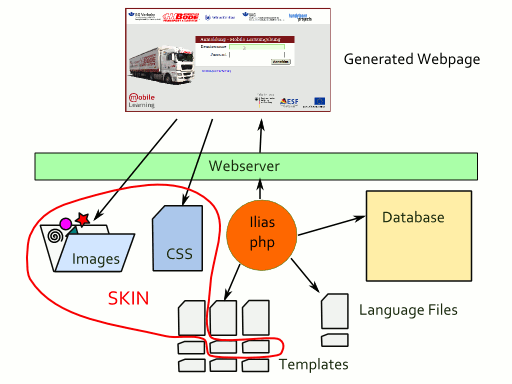
What is an Ilias-skin?
An Ilias skin consists of a directory. It contains a configuration file, and a lot of other files. These files are used instead of the original files from Ilias, so they supersede the original files during the content generation.
First of all, a skin influenced the presentation. This is done through by providing own versions of CSS style sheets and images.
But a skin can do more. A skin can change some of the functionality. A skin can provide own version of the HTML-Templates, and Ilias will use them to generate the pages. Nevertheless, they are authors of a skin does not always have full control. The Ilias-core system generates parts of the HTML itself, and these parts can only be changed by changing the source code. This concerns in particular the structure of input forms.
The texts of the user interface such as the labels of buttons are not part of a skin. You can change such texts independently of the skin by providing your own language file.