 In 1998, I have presented “Meier’s billboard”. It is a virtual display panel with changing images. I have developed it as Java-applet. In 2009, I have rewritten the billboard with JavaScript and jQuery.
In 1998, I have presented “Meier’s billboard”. It is a virtual display panel with changing images. I have developed it as Java-applet. In 2009, I have rewritten the billboard with JavaScript and jQuery.
Today we can define simple animations in CSS3 style definitions. Thus, we can build a rotating advertising Billboard without JavaScript.
Basic Structure:
We set up the basic framework like in the solution with JavaScript:

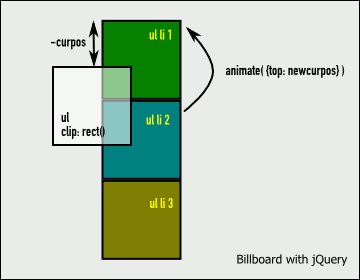
There is a frame and a list of images. The meaning of frame here is that of a picture-frame, not that of a HTML-frame.
We manipulate the “top” coordinate of the list to create the motion. The clipping property is responsible to let us see only the inside of the frame.
Animation
The definition of a css-animation consists of two parts.
The first part is the definition of “key frames”, so the key scenes. In the simplest case, we need only two key frames: an opening scene and a final scene. If we want to move an image 200 points upwards, we use a definition like this:
@keyframes slideup {
from { top: 0px; }
to { top: -200px; }
}
On the next we must determine an element on which the newly-defined animation is applied. In addition we can determine parameters for this animation here: when it starts, and how often it is repeated. The ‘animation-name’ field name must match the @keyframes-element.
#billboard ul li{
animation-delay: 1s;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slideup;
...
}
This works good so far:
[button link=”/develop/jquery/billboard-cssani-step1.html” color=”green” target=”blank”]Demo[/button]
Multiple images
We want to show more than two images in our billboard. But CSS is no imperative programming language, so we can not put together the animations in a controlled way like with JavaScript.
Instead can we do the opposite, and divide the large animation with small intermediate steps. The points of time of the intermediate steps are specified as a percentage of the total animation:
@keyframes slideup {
from { top: 0px; }
16% { top: -200px; }
33% { top: -200px; }
50% { top: -400px; }
67% { top: -400px; }
84% { top: -600px; }
to { top: -600px; }
}
The billboard is almost ready for use: we need to increase the animation duration compared with our original solution, as we now specify the duration of a passage of all images.
To achieve a clean transition between last and first image, we reuse the trick to repeat the first image after the last image.
[button link=”/develop/jquery/billboard-cssani.html” color=”green” target=”blank”]Demo[/button]
You find the source code in my repository on Github.